Angular е рамка за уеб приложения с отворен код, която използва JavaScript. За разлика от някои други рамки или езици за програмиране, трябва да настроите променливата на средата в Windows, за да работи тази рамка. Следователно трябва да се научим как да настройте Angular във VS Code и напишете демо код, това ще направим.
приложението е блокирано за достъп до графичен хардуер
Как да настроите Angular във VS Code
За да настроите Angular във VS Code на вашия компютър с Windows, трябва да следвате стъпките, посочени по-долу.
- Инсталирайте Visual Studio Code
- Настройте NodeJS
- Настройте променливата на средата
- Инсталирайте Angular
Нека поговорим за тях подробно.
1] Инсталирайте Visual Studio Code
За да започнем с нашето кодиращо пътуване в сферата на Angular, трябва да инсталираме Visual Studio Code. За да направите същото, трябва да отидете на code.visualstudio.com и изтеглете приложението за вашата среда. След като го изтеглите, отидете на Изтегли папка, стартирайте инсталационния носител и инсталирайте приложението.
2] Настройте NodeJS
Важно е да се отбележи, че докато можете да използвате VSCode за редактиране на Angular, не можете да го стартирате директно в редактора. Angular всъщност се изпълнява в рамките на NodeJS, което е JavaScript среда, която е част от вашата локална настройка за уеб разработка. С NodeJS можете да стартирате Angular на вашия локален хост в уеб браузър. Всеки път, когато правите промени във вашия Angular код във VSCode, той автоматично ще се презареди в браузъра, което е известно като „горещо презареждане“. Въпреки това, тъй като Angular работи в NodeJS, ще трябва първо да инсталирате NodeJS. Можете да направите това, като отидете на nodejs.org .
Когато инсталирате Node JS, за да стартирате Angular, изберете място, което е лесно за запомняне, като прост и кратък път. Това ще бъде полезно, ако трябва да използвате NodeJS по-късно. Така че, вместо да инсталирате приложението в програмни файлове, инсталирайте го в D:\NodeJS, въпреки че няма значение.
3] Настройте променливата на средата
След това трябва да настроим променливата на средата за NodeJs, преди да продължим и да инсталираме Angular. За да направите същото, следвайте тези стъпки.
- Натиснете Win + S, въведете „Променлива на средата“ и след това го отворете.
- След като сте готови, трябва да копирате местоположението на NodeJS. Само за справка, нашият е D:\NodeJS.
- Кликнете върху Променлива на средата.
- Сега изберете Path в секцията System Variable и щракнете върху Edit.
- Щракнете върху Ново, поставете местоположението и щракнете върху Ok.
По този начин сте въвели променливата на NodeJS Environment. За да проверите дали работи, отворете Командния ред и след това бягайте възел – версия. Ако ви даде версия, добре е да инсталираме Angular.
4] Инсталирайте Angular
След като създадем подходяща среда чрез инсталиране на NodeJS, ще инсталираме Angular. Следвайте стъпките, посочени по-долу, за да направите същото.
- Отворете Код на Visual Studio.
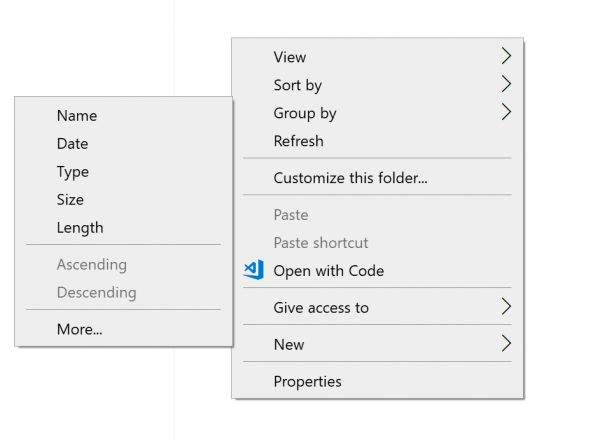
- Отидете до мястото, където искате да създадете Angular файл, като използвате командата CD или Change Directory. Създадохме нова директория в D устройството, за да създадем проект, вижте приложената екранна снимка.
- За да инсталираме angular в папката, трябва да изпълним следната команда.
npm install -g @angular/cli
- След това изпълнете следната команда, за да създадете нов проект.
ng new foldername
- Сега влезте в тази папка, като използвате „cd foldername“ и стартирайте сървъра, като използвате на сервиране.
Надяваме се, че сега можете да стартирате Angular без никакви проблеми.
Прочети: Как да инсталирате JavaScript във VSCode ?
Тази команда не е налична при изпълнение на Angular CLI извън работно пространство
Когато изпълних командата „ng serve“, получих грешка, която казва, че командата е недостъпна. Много хора подозират, че Angular не е инсталиран на тяхната система, докато в действителност единственият проблем е, че не сте в правилната директория. За да го разрешите, просто направете „cd“ в директорията, където се намира проектът, не основното местоположение, а действителното местоположение на проекта. И така, в началото, когато изпълних командата, бях в AngularProject, което е основната ми папка, така че не работи. Въпреки това работи безпроблемно, когато промених директорията на sampleFolder и изпълних същата команда.
Заобиколно решение, което бихме ви препоръчали, е да отворите File Explorer, да отидете до мястото, където се съхранява вашият проект, да щракнете с десния бутон върху празния екран и да изберете Терминал > Команден ред . И тогава бягай на сервиране.
Прочети: Как да изтеглите и инсталирате Java JDK на Windows ?
Как да настроя Angular проект в Visual Studio Code?
За да настроите Angular проект, първо трябва да инсталирате NodeJS на вашия компютър. След като сте готови, трябва да конфигурирате променливата на средата и да инсталирате Angular, като използвате npm инсталирате -g @angular/cli команда. Сега продължете и създайте нова директория, като използвате на името на новата папка команда, за да научите повече, вижте стъпките, споменати по-рано.
0xc1900101
Прочети: Как да конфигурирате VS Code за Microsoft C++
Как да генерирам Angular VSCode?
Angular File Generator е удобно разширение за Visual Studio Code, което ви позволява да създавате Angular файлове само с няколко кликвания. Той е изграден върху Angular CLI и използва същите схеми като CLI. Освен това предоставя опция за генериране на файлове направо от терминала.
Прочетете също: Как да инсталирате Python във VS Code .








![Компютърът се зарежда след няколко опита [Коригиране]](https://prankmike.com/img/boot/D3/computer-boots-after-several-attempts-fix-1.webp)


![Високо използване на GPU по време на изпълнение на клиентски сървър [Фиксирано]](https://prankmike.com/img/performance/A0/client-server-runtime-high-gpu-usage-fixed-1.png)